¿Cómo podemos ayudar?
Web Frame
Adding a Web Frame allows you to to show any web content within your 3DVista Virtual Tour.
Requirements
- Start with http:// or https://
- That the website allows you to use iFrame. Learn more about blocked iFrames here.
Different set of use cases
- Your own website
- YouTube video
- Vimeo video
- Google Streetview
- Sketchfab 3D models
- E-commerce product pages
Inserting a Web Frame in 3DVista

Changing the background of the Web Frame
Within Properties > Edit Styles you can add or remove the background of the Web Frame. The background color loads in first before showing the Web URL.

Removing background colors
Right click the white color selector to remove the color selector. If there is no color selector, there will be no background color at all. Alternatively you can move the Opacity slider from 1.00 to the left 0.00.

Adding background colors
Left click anywhere in the color bar to add a color selector. Adding multiple color selectors will generate a gradient.

Changing background colors
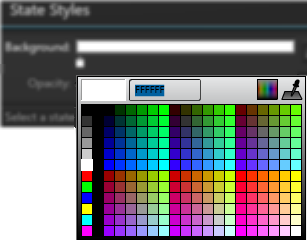
Once clicked the color selector, a color picker window will appear. Pick any Hex color code to set the color.

Enable/Disable scrolling
Within the Properties you can find the option to Enable or disable scrolling.


See also
- Actions
- Color picking
- Eligible as Hotspot in Videos
- Use Hand Cursor
- Tooltip
- Size & Position