
02/12/2019 – 2019.4.0
———————
Eccolo qui, un altro dei nostri grandi, grandi, enormi aggiornamenti con tanti miglioramenti e soprattutto nuove funzioni. Diamo un'occhiata:
Nuova funzione Dual Skin e 3 nuove skin per la tua libreria
Innanzitutto c'è una nuova funzione che ottimizza l'aspetto dei tuoi tour virtuali per ogni dispositivo. Dual skin significa che lo stesso tour virtuale avrà due skin: una per desktop e una per dispositivi mobili o tablet che potrai ottimizzare con solo un paio di tocchi. Il tour stesso rileverà su quale dispositivo un utente sta guardando il tour e mostrerà rispettivamente l'una o l'altra skin perfettamente ottimizzata per quello. Consulta il nostro articolo approfondito a riguardo qui.
* NUOVO! DUAL SKIN FUNZIONE:
Aggiunta la visualizzazione dell'editor delle skin Generale e Mobile. Personalizza le tue skin per cellulari con la visualizzazione mobile o continua a lavorare sulla visualizzazione generale per tutti i dispositivi. Aggiornate le skin esistenti per supportare la nuova modalità doppia. Certo, quindi le tue vecchie skin sono compatibili con il nuovo modo di lavorare.
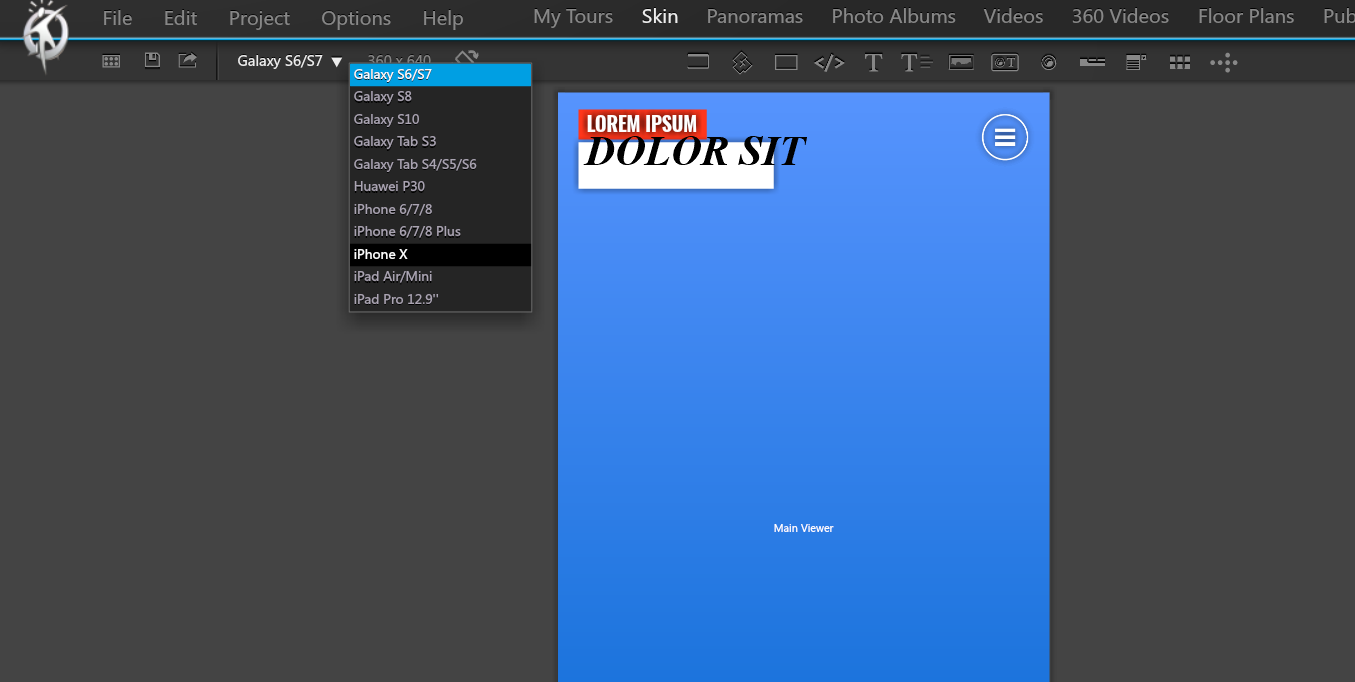
* NUOVO! ANTEPRIMA IN-APP PER LA MODALITÀ MOBILE:
Seleziona su quale schermo mobile desideri simulare la tua pelle. Aggiunte diverse schermate per ottenere un'anteprima nell'editor (responsive/desktop, iphone, ipad…).
* 3 NUOVE SKIN AGGIUNTE:
"Portfolio Community Clean Marrone", "Portfolio Community Clean Verde", "Mini Classic Marrone". Scoprili e rendili tuoi!
* NUOVO PULSANTE RUOTA NELLA LIBRERIA:
Aggiunto un pulsante nell'editor skin che ruota lo schermo in modalità orizzontale/verticale.
Produttività
Ecco alcuni miglioramenti e cose che abbiamo aggiunto per una maggiore produttività e un flusso di lavoro più piacevole.
* CAMBIO MEDIA SHORTCUT di un'azione in un hotspot esistente:
Aggiunta un'icona di cartella blu ad alcune azioni ("Apri Panorama", "Apri Album", "Video", "Pianta", "Video 360", "Mostra/Nascondi hotspot", "Apri Media Popup", "Apri Immagine Popup" e "Apri video popup") che consente di modificare il supporto selezionato senza dover eliminare l'intera azione. Questo era qualcosa che molti di voi ci hanno chiesto di implementare, e così abbiamo fatto. Ti consente di cambiare l'immagine o l'icona di un hotspot senza perdere tutte le azioni associate. Quindi non dovrai più creare da capo l'intero hotspot quando decidi di cambiarne l'aspetto visivo. Un salvavita!
* NUOVA MODALITÀ DI EDITING DELL'AZIONE:
Aggiunta la visualizzazione ad albero per i componenti nell'azione "Mostra/Nascondi componenti". Rende la ricerca degli elementi molto più semplice!
* NUOVA OPZIONE PER CERCARE AZIONE:
Aggiunto un campo di ricerca in alcune azioni relative a media/componenti.
* L'ELENCO MEDIA A SINISTRA ORA PORTA I TITOLI MEDIA:
Abbiamo aggiunto il titolo del media alla sua miniatura nell'elenco della colonna di sinistra. Ciò rende l'orientamento molto più semplice durante lo scorrimento degli elementi multimediali. Non è più necessario fare clic e verificare sul lato destro come viene effettivamente chiamato quel supporto. Un cambiamento così piccolo con un impatto così grande.
* AGGIUNTE OPZIONI SOTTOTITOLI:
C'è la possibilità di fornire sottotitoli a panorami, video, video a 360° e album.
* TITOLI E SOTTOTITOLI RILEVATI AUTOMATICAMENTE:
Qualunque sia il media attualmente mostrato, l'etichetta, il pulsante o il testo multilinea si adatterà automaticamente e mostrerà il rispettivo titolo e sottotitolo. Pertanto, abbiamo aggiunto variabili di testo nello Skin Editor. Per adesso "{{title}}" e "{{subtitle}}" (senza virgolette) sono disponibili. Se utilizzi quel testo in Un'etichetta, un Pulsante o un Testo Multilinea, verrà aggiornato automaticamente con il nome del media nel Visualizzatore principale.
* MyTours ORA SUPPORTA I TOOLTIPS:
Aggiunto un tooltip in I miei tour se l'elemento ha un titolo lungo.
* ICONE PER L'ELENCO AZIONI
Abbiamo aggiunto diverse icone per rappresentare gli eventi nell'elenco delle azioni. Sai, solo per rendere la ricerca della tua azione preferita ancora più semplice e veloce.
* L'ARTICOLO RICHIEDE LA TUA ATTENZIONE
Abbiamo aggiunto un colore rosso per indicare azioni non valide (ad esempio quando viene importata una skin). Ciò significa che l'azione ha una proprietà mancante e richiede la tua attenzione.
* DIMENSIONE SCRIPT OTTIMIZZATA
Applicate alcune ottimizzazioni per ridurre le dimensioni dello script del tour. Perché risparmiare spazio aiuta sempre.
Lo sviluppo di Mostra/Nascondi Elementi
Questo è sempre stato LO strumento per determinare quali elementi della skin mostrare (o nascondere) in ciascun media. E ora è diventato molto più di questo:
* NUOVA FUNZIONE TIMER per le azioni Mostra/Nascondi: aggiunta un'opzione "Ritardo" nell'azione "Mostra/Nascondi componenti". Quante volte hai desiderato mostrare una schermata pop-up quando entri nel primo panorama, ma avresti preferito che apparisse 1-2 secondi dopo, anziché proprio contemporaneamente al nuovo panorama (ce ne sono così tanti cose che possiamo guardare contemporaneamente…). Ora puoi! Basta decidere di aprire l'elemento con un ritardo di 2 secondi e avrai un modo super elegante di comunicare con il tuo pubblico.
* NUOVE AZIONI "All'inizio" e "Alla fine" per i media: aggiunto il pannello "Azione media" per ogni media nella sottoscheda Elenco/Impostazioni. Prima, l'unica "azione" che un panorama stesso, quando veniva aperto, poteva attivare era mostrare/nascondere gli elementi della skin. Ora i nostri media possono innescare molte più azioni. Quindi, appena si entra in un determinato panorama, quel panorama può attivarsi automaticamente per riprodurre una voce fuori campo (file audio), aprire un video (preferibilmente con un ritardo del timer), eseguire javascript e molto altro ancora.
https://www.youtube.com/watch?v=R9yYuLbsi-0&feature=youtu.be
Nuove opzioni di collegamento diretto
* COLLEGAMENTO PROFONDO IN TEMPO REALE
Aggiunto collegamento diretto con il parametro #media=NUMBER o #media=ESCAPED_NAME nell'URL. Ciò ti consente di cambiare il supporto in tempo reale senza ricaricare la pagina.
* COLLEGAMENTO PROFONDO AI MEDIA PRESENTI
Se desideri ottenere un collegamento diretto ai contenuti multimediali presenti in un tour, otterrai un collegamento diretto tramite deep linking premendo il tasto "u". Molto comodo per una rapida condivisione con qualcuno. Lo estenderemo nei prossimi giorni per includere anche l'esatta direzione di visualizzazione che hai quando premi il tasto "u".
* Aggiunta l'opzione "Includi collegamento diretto" nell'azione "Condivisione social" (disabilitata per impostazione predefinita).
Modifiche e funzioni di spostamento
Con così tante cose in corso e con le estensioni delle funzioni esistenti, abbiamo dovuto spostare alcuni elementi e funzioni per non creare confusione. Potrebbe volerci un po' di tempo per abituarsi, ma vedrai che ha molto senso e facilita molto il flusso di lavoro.
* Spostata l'impostazione della scala mobile dal popup di pubblicazione al pannello Proprietà skin. Puoi visualizzare in anteprima l'effetto nell'editor con gli schermi mobili.
* Il pannello Impostazioni Zoom è ora visibile nella sottoscheda Elenco e Impostazioni.
* Rimossa la Sottoscheda Inizio. Ora puoi impostare il punto di vista iniziale in "Impostazioni" e "Impostazioni Zoom" sulla destra. Anche il pannello "Mostra/Nascondi componenti" è stato convertito in un'azione reale che ora puoi determinare in "Impostazioni" e "Azione Panorama" a destra. I tour esistenti i cui componenti erano selezionati nel pannello "Mostra/Nascondi componenti", vengono automaticamente convertiti per apparire come un'azione "Mostra/Nascondi componente" nei media.
Più di ciò che rende la vita più facile al tuo pubblico
* CURSORE DELLA MANO PER ELEMENTI DELLA PELLE
Abbiamo aggiunto l'opzione "Usa cursore mano" per i componenti della skin. Quindi il mouse cambia quando si passa sopra gli elementi sin e indica che è possibile fare clic.
* NUOVO EVENTO "ON CHANGE".
Abbiamo aggiunto l'evento "In modifica" nell'elenco delle miniature e nel menu a discesa. Sai come potresti avere una finestra pop-up con un elenco di tutti i media disponibili, in cui il tuo pubblico può fare clic per spostarsi rapidamente in una determinata stanza? Hai selezionato un panorama e lo sfondo lo ha caricato, ma dovevi comunque fare clic su un pulsante "x" per chiudere questo elenco a comparsa e vedere veramente il tuo panorama. Questa è storia. Ora puoi assegnare a questi elementi un'azione (come Nascondi componente) che viene attivata in caso di modifica (come se qualcuno avesse selezionato una delle miniature). Quindi chiuderà automaticamente anche la finestra, senza più bisogno di un passaggio aggiuntivo per fare clic sul pulsante di chiusura.
Aggiunto effetto ombra ad alcuni elementi:
* Aggiunta l'ombra del testo nel componente Testo multilinea nella skin.
* Aggiunta l'ombra dello sfondo nel componente Etichetta della Skin.




0 commenti