A rischio di ripetercisì, ci teniamo a sottolinearlo ancora una volta che la qualità di un tour virtuale dipende da molto di più della semplice qualità dei media che include. Per fare una buona esperienza, è necessario un buon design e un'architettura dell'interfaccia che inquadra i media.
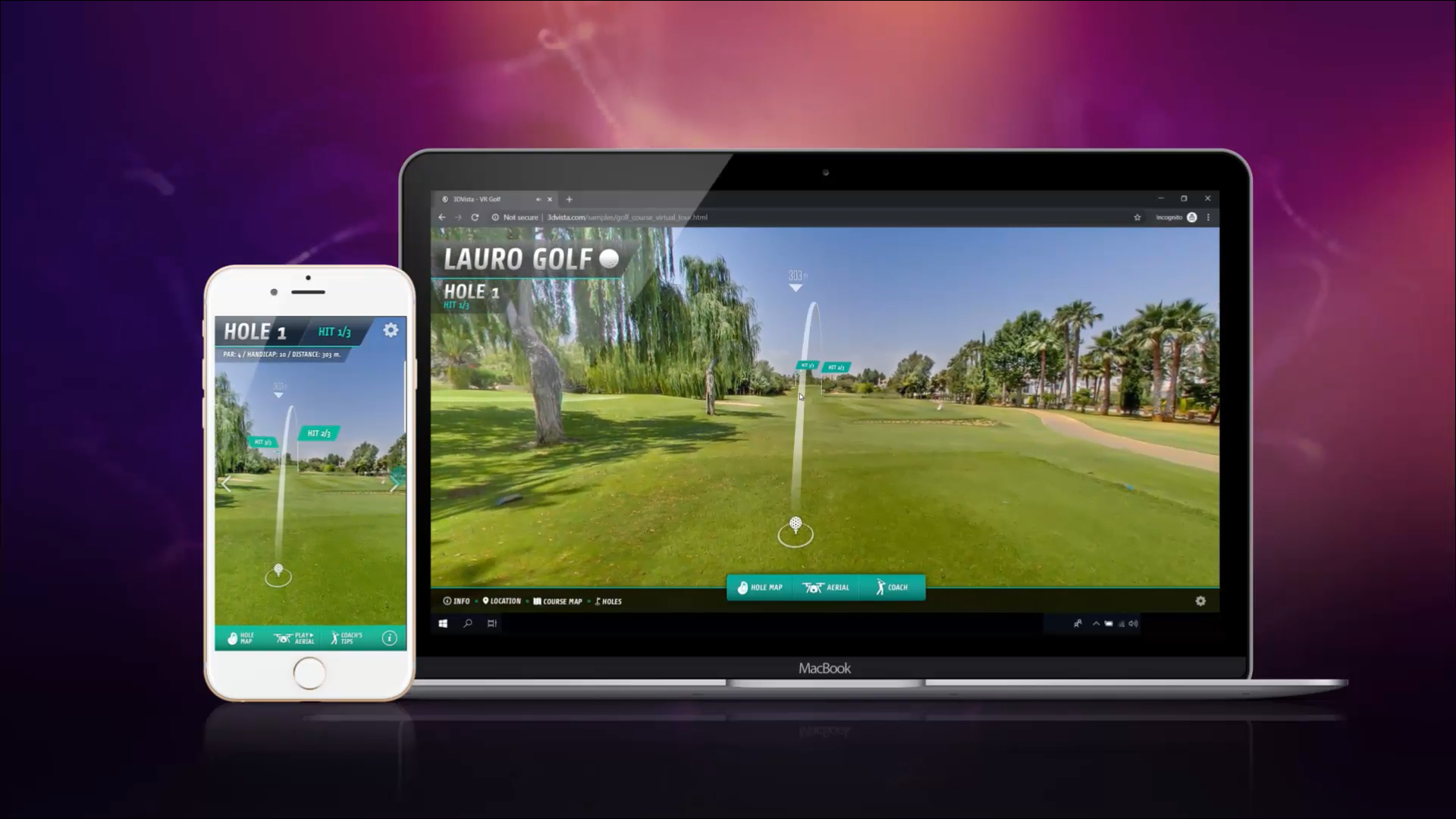
Se confrontiamo la visione di un tour virtuale su un computer con la visione su un dispositivo mobile, le differenze non potrebbero essere più diverse. Differiscono nell'orientamento (orizzontale vs verticale), ovviamente nelle dimensioni, nella dinamica o nel modo di controllare il dispositivo e forse anche in termini di situazione in cui utilizziamo l'uno o l'altro – dove si tende ad essere utilizzato con la massima attenzione in un l'ufficio tranquillo e l'altro in movimento con più cose che ci distraggono. Sono due esperienze diverse e ne meritano due diverse. design completamente ottimizzati.
Le skin reattive erano una soluzione abbastanza buona per la maggior parte delle skin e continuano ad esserlo per le skin non troppo complesse. Gli elementi nella tua skin possono adattarsi automaticamente alle dimensioni dello schermo se li definisci in %, l'uso dei contenitori ti consente di mantenere i pannelli dei pulsanti, il layout delle finestre, ecc. Ma una cosa è adattare le cose, un'altra è sfruttare veramente la differenza di layout, dimensioni e persino modo e situazione di quando si utilizza un telefono cellulare. Questo è ciò che puoi fare con la nuova funzionalità Dual Skin.
Dual Skin e come crearle
Dual skin significa che lo stesso tour virtuale avrà due skin: una per desktop e una per dispositivi mobili o tablet che potrai ottimizzare con solo un paio di tocchi. Il tour stesso rileverà su quale dispositivo un utente sta guardando il tour e mostrerà rispettivamente l'una o l'altra skin perfettamente ottimizzata per quello.
Il tutorial mostra come creare esattamente una doppia skin senza dover creare effettivamente due skin separate da zero. Quando riprogettate l'interfaccia della skin mobile, vi consigliamo di pensare a quanto segue:
- Ci sono elementi di cui non ho necessariamente bisogno nella mia skin mobile?
- Ci sono elementi che posso combinare sotto un pulsante del menu?
- Ci sono elementi che dovrei spostare in modo che sia più facile raggiungerli con la mano che tiene il dispositivo mobile (gli angoli in alto a sinistra dovrebbero essere riservati ad adesivi, contatori, indicatori – i pulsanti dovrebbero essere più vicini in basso a destra).
- Come posso convertire le mie finestre orizzontali in finestre verticali?
- I pulsanti sono abbastanza grandi da poter essere selezionati con un dito?
- Il mio skin è troppo disordinata? Non distrarre mai dal contenuto reale!





0 commenti