Shadows in the Station – A VR Noir Game
Welcome to the 1920s, on a cold night in the harsh London winter. An atrocious crime has been committed on the train back to the capital, and all passengers seem suspicious. And you, in the purest Agatha Christie detective novel style, will have to solve it.
This is the premise of our new "demo," an excuse to present to you the latest great addition to VTPro's features, 3D model support for VR on devices like Quest or Pico (available in the Beta version of the program and soon in the official one). Something eagerly awaited by everyone and that you will finally be able to enjoy. Additionally, the appearance of Apple Vision Pro seems to have brought back the use of these devices, which are gradually gaining ground among users. The undeniable "wow" effect they produce expands VTPro's potential in VR significantly, as being able to display three-dimensional content opens up a host of new use cases where the immersive experience is even greater.
In this example, being able to move and interact with the model in this way adds a level of realism to the experience much greater than that offered on desktop or mobile. Of course, there are many other use cases where this potential is especially beneficial, such as e-learning, virtual tourism, virtual staging, real estate, etc.
In this case, we decided to experiment with gamification, creating a small and modest version of what could be a complete 3D game. With the tools provided by the program, we can easily build and develop all the narrative, interactivity, and gameplay necessary. Something unthinkable until recently, where the possibility of creating such a game was limited to large teams with complex programs. We have come to make this easier, and with VTPro's intuitive options and some handling in a 3D program, anyone could do something similar.
And while it is VTPro that allows us to "bring together" all the necessary pieces to create such a game, we found it useful to explain here or document the complete process we followed for the development of this project. We won't focus on the VTPro part, as we haven't actually used new features or anything that hasn't been explained before, but on the rest of the applications that facilitated the creation of the material that brings the game to life, such as the story itself, the 3D models and their animations, backgrounds and images, voiceovers, and videos.

As you know, in recent months, a lot of applications have appeared that, thanks to the development of AI, greatly facilitate the creation of all this material. So here we will reveal the ones we have used. We believe it can be helpful to anyone who wants to tackle a similar project.
Story:
We started with the basis of everything, the "story". From the beginning, we were clear that we wanted to develop a game in which the journey through the scenario was the main objective, as it is one of the potentials of VR, being able to explore and observe with great realism the details of a space. For this reason, the dynamics of being a detective who has to analyze the scene in search of clues was directly our first idea. This led us to the masterful references of the genre such as Agatha Christie or the Sherlock Holmes novels. And as the aesthetic of the game, we thought it was very appropriate to give it that classic film noir aesthetic, set in the 1920s.
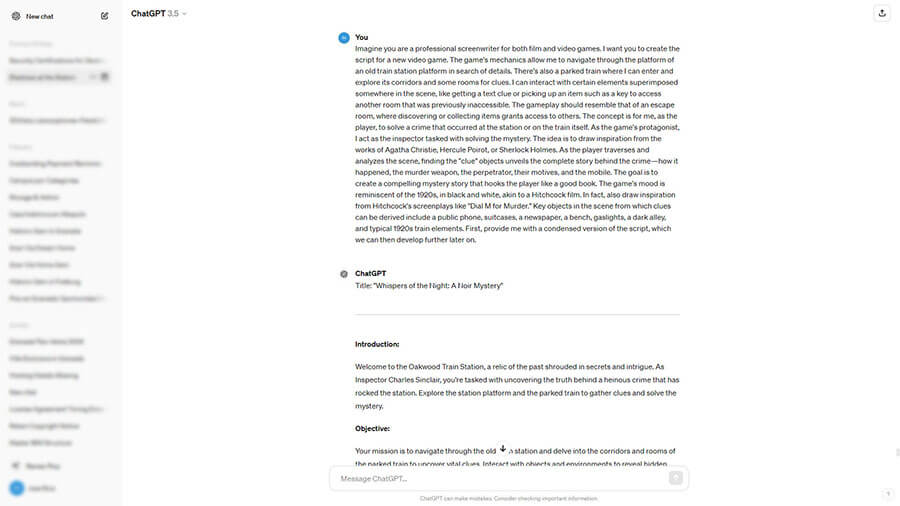
From here, we used our first application to help us in the process, the most obvious one, ChatGPT. We asked it to invent possible stories for us with the references of the writers we had in mind, where the main plot was that of a crime that had occurred, and where a detective could reconstruct the story based on clues found in the scene. As a starting point, it was very useful to give us ideas and to start narrowing down the story a bit, even providing suggestions for possible clues we could use. Although when it came to specifying the details, characters, situations, and especially the dialogues that the detective would say, we had to do it almost exclusively manually to give it the nuances and exact tone we wanted. But in general, as an assistant, it was very useful and greatly facilitated the creation process of this initial phase.
3D Models:
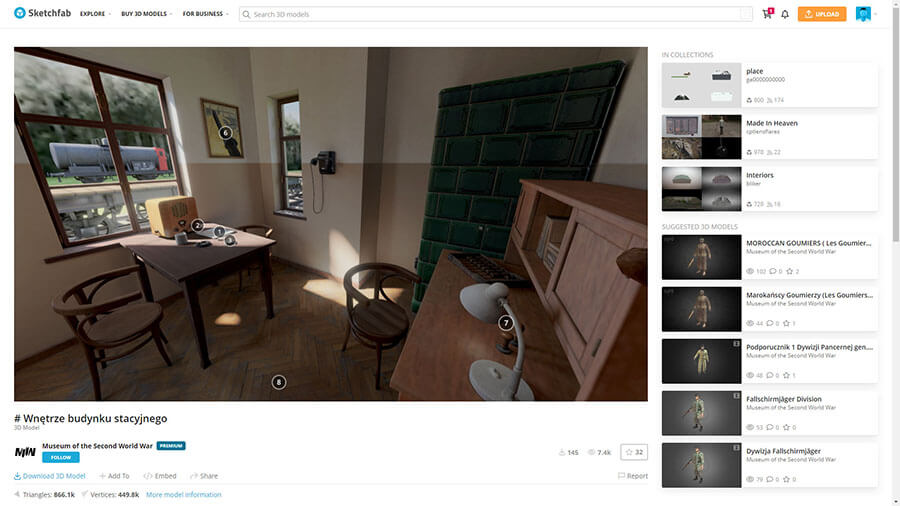
The next phase was to prepare the 3D models for the scenarios, characters, and objects. Creating the models ourselves from scratch would have involved excessive time that we did not have, so we went directly to look for them in 3D markets like Sketchfab or CGTrader. Many of them had CC Attribution licenses, so they can be downloaded and used for free (of course with their corresponding attribution). And then some more specific ones like the Station or certain characters had to be purchased.
3D Adjustments:
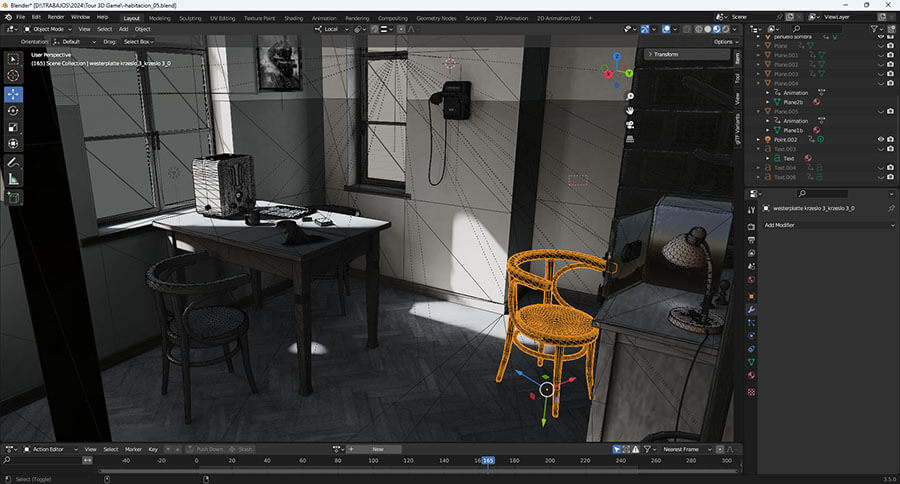
We used the free software Blender to combine the elements, touch up the necessary parts, reduce polygons (see below), bake shadows, etc. So within the station model, we inserted the characters, the "clue" objects that are shown when clicking on the hotspots, the animation of the arriving train, and other elements. And the same for the rest of the scenarios (the interior of the train and the station room).
Animations:
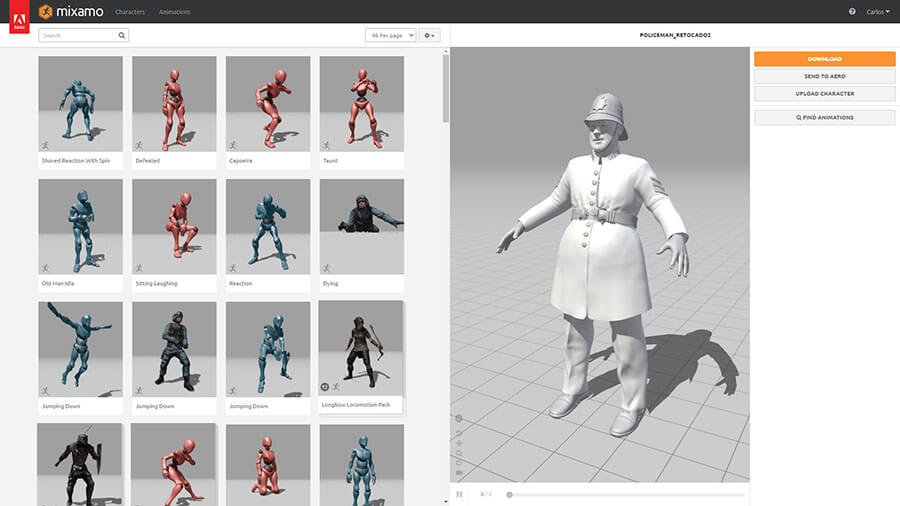
For the animation of the characters, also with the idea of streamlining the process, we turned to Mixamo, a web application by Adobe, also free. With it, you can upload any model, and very quickly and easily, it will create the "rig" or "bones" to be able to animate it. It also has a wide catalog of pre-defined animations, which you can assign to your model with just one click. Then you can download it and import it into your scenario already with the animation created.
Images:
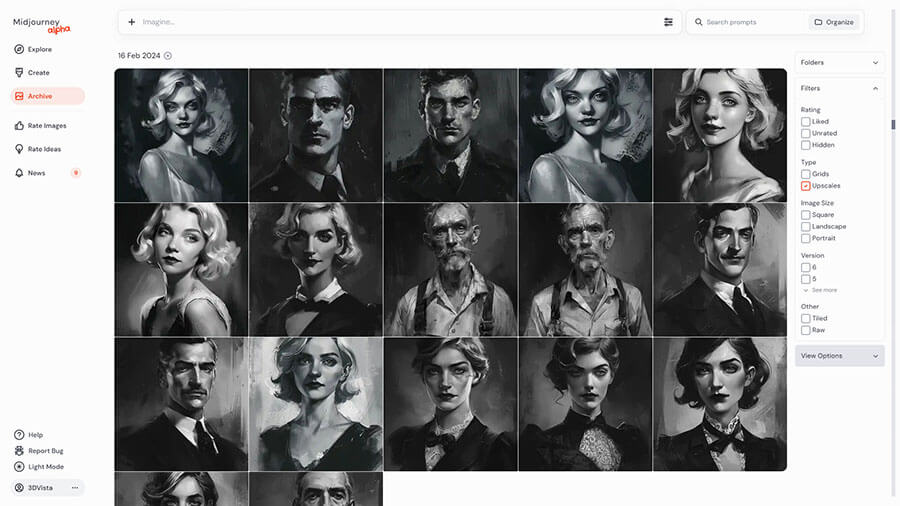
All the images in the game, from the initial loading screen to the portraits of the characters, objects, or frames of the final video, were created using image generation AIs, mostly with Midjourney, which is our favorite. Although with some images that required the inclusion of text, we had better results with DALL-E 3 through Bing.
Dialogues or Voiceovers:
Finally, since the main purpose of the game was to enjoy it in VR with Quest-type glasses, we decided that the entire development of the story should be conveyed through audio narrations, as the use of visual texts could be discouraged in this environment, where reading can be uncomfortable. To achieve this, we used the protagonist's voice-over, embodying his character, to gradually unveil the story through his thoughts and the clues we gather. To create these audio cues, we used ElevenLabs, another web application, where narration is generated based on a given text, allowing you to choose from a series of pre-trained voices or create your own.
Atmosphere and Sound Effects:
For greater immersion in the story, sound and music play a crucial role, so we knew it was an aspect that needed special attention. The main song, which already at the beginning evokes that old "film noir" touch, was purchased from a royalty-free bank. Meanwhile, the rest of the sound effects (train station, safe, telephone, etc.) were sourced from FreeSound.org.
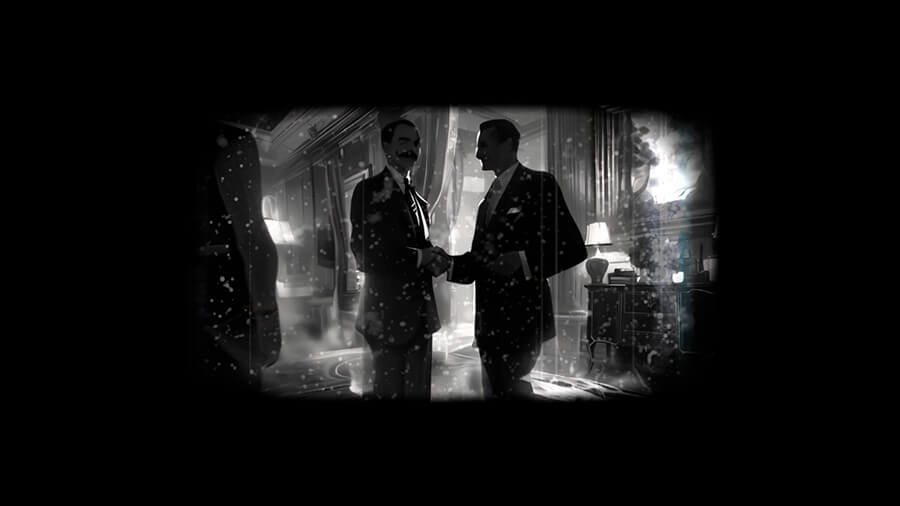
Final Video:
The final video sequence, narrating the explanation of the story, was created using a Video Editor. Despite being a 180º video, it wasn't a complex edit. We simply created a square composition and placed the video inside it, in the center, occupying only a portion of the composition. This allowed us to achieve a 180º video with the image projected in the center and the rest in black, which in VR gives the effect of watching an old movie in a cinema. The images were also generated with Midjourney.
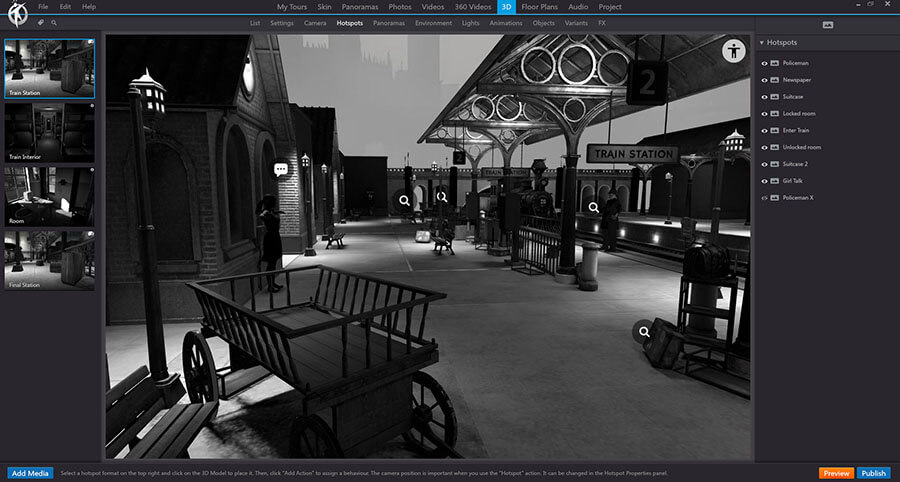
Assembly in VTPro:
As we mentioned at the beginning, building the tour in our software was relatively simple, and everything we did can be seen explained in the video tutorials we already have on our YouTube channel, especially the latest ones dedicated to 3D. Therefore, we won't elaborate on this part.
Basically, it involves importing the 3D models and making some lighting adjustments (although most elements are baked) and importing environmental panoramas. We also hid all the "clue objects" from the 3D model (such as the document or the photo of the suitcases, the large matchbox, etc.). With an action at the start of the model, we also played the character animations in a loop.
Finally, we added hotspots with actions to show the "clues" and play the detective's audio. And in some cases, these hotspots hide and show others. For example, we made it so that when you "pick up" an object, the "closed lock" hotspot in a room is hidden and shows the "open lock" version that already has the action to access it. And although it wasn't our case, for more complex projects, where for example more than one thing has to be done for something to be unlocked, you can always resort to our e-learning option, where by assigning scores to the elements, you can then add the action "trigger upon target" so that after achieving X points, something new happens. This, along with the use of various "Scores," enables countless possibilities and dynamics that can be applied to this type of project. And remember that not only hotspots can have actions, but also the objects of the 3D model, such as the "portraits" of the suspects, which, when clicked, activate and tell their story.
As you can see, in this version, we have also added a new fog effect for 3D models. This greatly enhances the feeling of atmosphere and realism in our experiences. For our demo, it was a crucial detail to achieve that feeling of cold, mystery, and intrigue.
Considerations:
We must take into account that VR devices like Quest or Pico, in terms of processor and memory resources, are somewhat similar to what could be a medium/high-end mobile phone. And we have already talked previously about the processing demand involved in rendering 3D models with real-time calculations of lights, reflections, textures, animations, etc… Therefore, to ensure adequate performance and a smooth experience, without lags or choppy movements, we strongly recommend optimizing the 3D models and your VTPro project, considering all the advice we provided in this previous post.
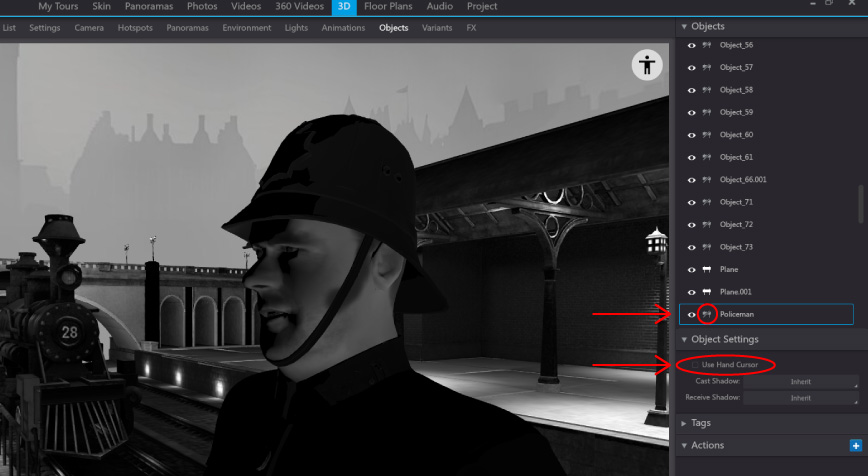
Additionally, there are a couple of details that also need to be considered and will greatly help in the smoothness of 3D visualization. It involves deactivating, in all objects of the model where it is not necessary, the "Use hand cursor" option and "collisions".
In our case (this will vary depending on each project), it was also useful to separate the action into different "scenarios"; the station, the interior of the train, and the room are different models and "media". Thus, the computational weight is distributed, and when visualized, only the individual content of each one needs to be processed. The other alternative would have been a single model of the station with the interior of the train and the room included, which would have the advantage of not having to wait for the load when moving from one model to another, but on the other hand, it would not be as fluid, as it would have all the information of the three scenarios in memory, simultaneously.
Also, keep in mind that the version of the tour that will be played on VR devices will be the same as for mobiles, so in the settings of the models, you can also check the option "Reduce Textures for Mobile". As well as any other option within the program that is exclusive to mobiles, will also affect VR.
Similarly, the skin presented on these devices will be the mobile one, so you can differentiate which elements will be shown on desktop or on mobile + VR devices. Therefore, do not forget to add your "enter VR mode" button in this mobile version of the skin. Although remember that once entered into this VR mode, the skin elements will not be displayed. However, on mobile devices, this VR button will not be displayed, it will be hidden automatically, to avoid the use of Cardboard, since without controllers, navigation through 3D models in this way would be very problematic.
Some conclusions:
The truth is that the experience of enjoying the game with Quest or Pico VR has nothing to do with visualizing it on a computer or mobile screen. The feeling of immersion and enjoyment is infinitely greater, so we encourage you to try it.
Regarding the limitations of the demo being for VR, well, yes, they are there. You may still miss having a skin screen where you can see collected objects, time, life, etc. Or the use of subtitles, and some other details. These are features that will come with time. But overall, we believe that with this demo, it is shown that easily and with few resources, stories can be told and complete interactive experiences can be created in new ways. Get your creativity going, and we look forward to seeing your proposals soon.















0 Kommentare