
02/12/2019 — 2019.4.0
———————
Here it is, another one of our big, big, enormous updates with lots of improvements and above all new functions. Let's have a look:
New Dual Skin Feature & 3 New Skins for your library
First up, is a new function, which optimizes the look and feel of your virtual tours for each and every device. Dual skins means that one and the same virtual tour will have two skins — one for desktop and one for mobile or tablet devices which you can optimize with just a couple of touches. The tour itself will detect which device a user is watching the tour on and respectively show one or the other perfectly optimized skin for that. Check out our in-depth article about it here.
* NEW! DUAL SKINS FEATURE:
Added General and Mobile skin editor view. Customize your skins for mobiles with the mobile view or continue working on the general view for all devices. Updated existing skins to support the new dual mode. Of course, so your old skins are compatible with the new way of working.
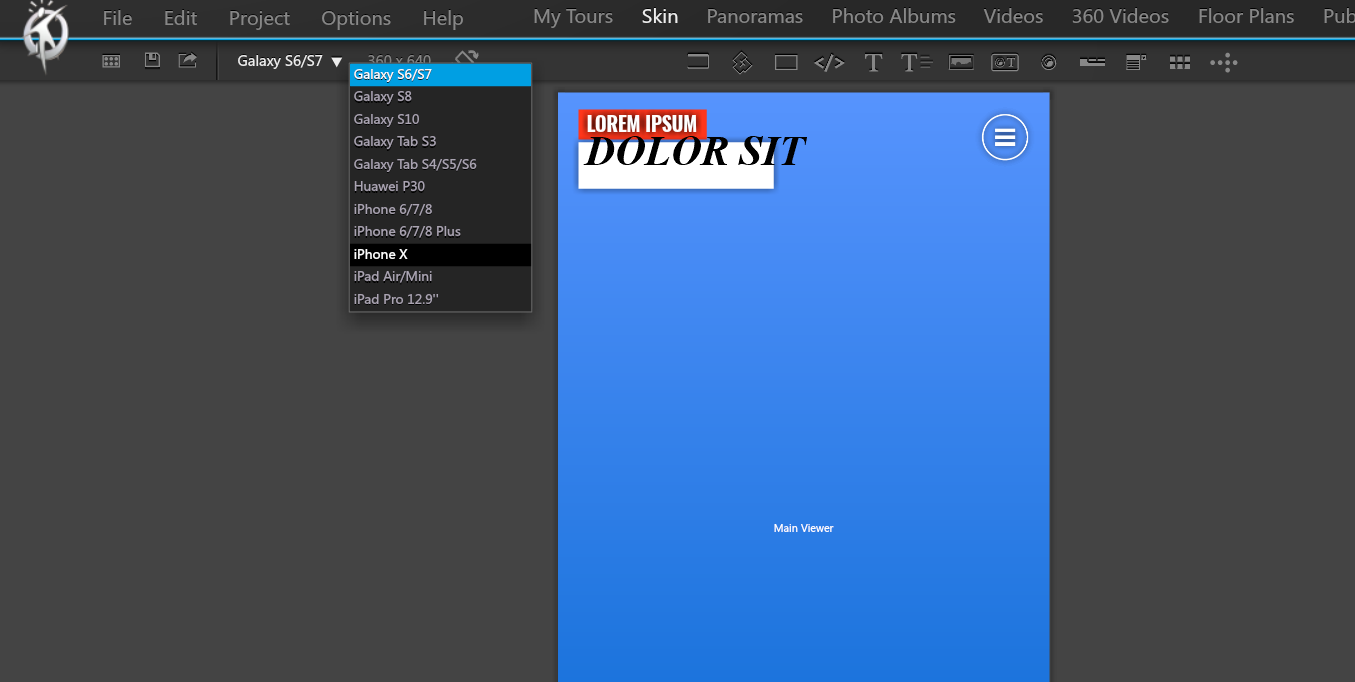
* NEW! IN-APP PREVIEW FOR MOBILE MODE:
Select which mobile screen you want to simulate your skin in. Added several screens to get a preview in the editor (responsive/desktop, iphone, ipad…).
* 3 NEW SKINS ADDED:
«Portfolio Community Clean Brown», «Portfolio Community Clean Green», «Mini Classic Brown». Check them out and make them yours!
* NEW ROTATE BUTTON IN LIBRARY:
Added a button in the Skin Editor that rotates the screen to landscape / portrait mode.
Productivity
Now these are a couple of improvements and things we added for higher productivity and a more pleasant workflow.
* SHORTCUT MEDIA CHANGE of an action in an existing hotspot:
Added a blue folder icon to some actions («Open Panorama», «Open Album», «Video», «Floorplan», «360 Video», «Show/Hide Hotspots», «Open Popup Media», «Open Popup Image» and «Open Popup Video») that allows you to edit the selected media without having to delete the entire action. This was something many of you have been asking us to implement, so we did. It lets you change the image or icon of a hotspot without losing all the actions associated. So you no longer have to create the whole hotspot all over again when deciding to change its visual aspect. A life saver!
* NEW ACTION EDITING MODE:
Added tree view for components in «Show / Hide Components» action. Makes finding elements so much easier!
* NEW OPTION TO SEARCH FOR ACTION:
Added a search field in some actions with media/component related.
* MEDIA LIST ON THE LEFT NOW CARRIES MEDIA TITLES:
We added the media's title to its thumbnail in the left column list. This makes orientation just so much easier when scrolling through your media elements. No more need to click and check on the right hand side what that media is actually called. Such a small change with such a big impact.
* ADDED SUBTITLE OPTIONS:
There's the option to give subtitles to Panoramas, Videos, 360 Videos and Albums.
* AUTO-DETECTED TITLES & SUBTITLES:
Whichever media is currently shown, the label, button or Multiline Text will automatically adapt and show the respective title and subtitle. Therefore, we added text variables in the Skin Editor. For now «{{title}}» and «{{subtitle}}» (without the quotes) are available. If you use that text in a Label, Button or Multiline Text then it will be updated automatically with the media name in the Main Viewer.
* MyTours NOW SUPPORTS TOOLTIPS:
Added a tooltip in the My Tours if the item has a long title.
* ICONS FOR ACTION LIST
We added different icons to represent the events in the action list. You know, just to make finding your favorite action even easier and faster.
* ITEM REQUIRES YOUR ATTENTION
We added a red color to indicate invalid actions (for example when a skin is imported). That means the action has a missing property and it requires your attention.
* OPTIMIZED SCRIPT SIZE
Applied some optimizations to reduce the tour script size. Because saving space always helps.
The development of Show/Hide Elements
This has always been THE tool to determine which skin elements to show (or hide) in each media. And it's now grown to be so much more than just that:
* NEW TIMER FUNCTION for Show/Hide actions: Added a «Delay» option in the «Show / Hide Components» action. How many times have you wanted to show a pop-up screen when entering the first panorama, but you'd loved to have it appear 1-2 seconds after, rather than right at the same time as the new panorama (there's only so many things we can look at at a time…). Now you can! Just determine to open the element with a delay of 2 seconds and you'll have a super elegant way of communicating with your audience.
* NEW «On Start» and «At end» ACTIONS for media: Added «Media Action» panel for each media in the List/Setting sub tab. Before, the only «action» a panorama itself, when being opened, could trigger was to show/hide skin elements. Now, our media can trigger so many more actions. So right upon entering a certain panorama, that panorama can auto-trigger to play a voice-over (audio file), open a video (preferably with a timer delay), execute javascript and so much more.
https://www.youtube.com/watch?v=R9yYuLbsi-0&feature=youtu.be
New Deep Linking Options
* REAL TIME DEEP LINKING
Added deep linking with the #media=NUMBER or #media=ESCAPED_NAME parameter in the url. This allows you to change the media in real time without reloading the page.
* DEEP LINKING TO PRESENT MEDIA
If you want to obtain a direct link to the present media that you're watching in a tour, you will get a direct link via deep linking by pressing the key «u». Very convenient for quick sharing with somebody. We will extend this in the upcoming days, to include also the exact viewing direction that you have when pressing the «u» key.
* Added «Include Deep Link» option in «Social Share» action (disabled by default).
Changes & Moving Functions
With so many things going on and extensions of existing functions, we did have to move some elements and functions so it wouldn't get messy. It may take a little bit of getting used to but you will see that it makes so much sense and facilitates the workflow a lot.
* Moved the Mobile scale setting from the Publish Popup to the Skin Properties Panel. You can preview the effect in the editor with mobile screens.
* Zoom Settings panel is now visible in the List and Settings subtab.
* Removed the Start subtab. You can now set the initial viewpoint in «Settings» and «Zoom settings» on the right. The «Show/Hide Components» panel has also converted into an actual action which you now determine in «Settings» and «Panorama Action» on the right. For existing tours that had components checked in the «Show/Hide Components» panel, they are automatically converted to appear as a «Show/Hide Component» action in the media.
More of what makes life easier for your audience
* HAND CURSOR FOR SKIN ELEMENTS
We added the option «Use Hand Cursor» for skin components. So the mouse changes when hovering over sin elements and indicates you can click.
* NEW «ON CHANGE» EVENT
We added the «On Change» event in Thumbnail List and Dropdown. You know how you may have a pop up window with a list of all of the available media, where your audience can click to quick-jumo to a certain room? You selected a panorama and the background loaded it but you still had to click on an «x» button to close this pop up list and truly see your panorama. This is history. You can now assign these elements an action (like hide component) that gets triggered on a change (as in someone selected one of the thumbnails). It'll then automatically also close the window, no more need for an extra step to click on the closing button.
Added shadow effect to some elements:
* Added text shadow in Multiline Text component in the Skin.
* Added background shadow in Label component in the Skin.




0 Комментариев